KF Trombi
Une extension Firefox qui sert de générateur de trombinoscope pour online.uni-graz.at, dispo au téléchargement, le code est ici.
Indexor
Un outil javascript pour la substitution des indices dans les expressions tensorielles, construit avec MathJax et Chevrotain
Modifier une disposition clavier XKB (infos tirées du post de madduck)
Les dispositions XKB sont construites à partir de fragments de définitions présentes dans /usr/share/X11/xkb (sous Fedora & co.), en suivant un genre de recette. On peut afficher la recette utilisée pour la disposition active avec
setxkbmap -print
xkb_keymap {
xkb_keycodes { include "evdev+aliases(azerty)" };
xkb_types { include "complete" };
xkb_compat { include "complete" };
xkb_symbols { include "pc+fr+inet(evdev)" };
xkb_geometry { include "pc(pc105)" };
};
La ligne la plus intéressante est la ligne xkb_symbols, qui indique que cette disposition utilise les fichiers de définition pc et fr, ainsi que le fragment evdev du fichier inet. Tous ces fichiers sont présents dans /usr/share/X11/xkb/symbols. Si on regarde par exemple le premier fragement de pc:
default partial alphanumeric_keys modifier_keys
xkb_symbols "pc105" {
key <ESC> { [ Escape ] };
// The extra key on many European keyboards:
key <LSGT> { [ less, greater, bar, brokenbar ] };
...
include "srvr_ctrl(fkey2vt)"
include "pc(editing)"
include "keypad(x11)"
...
key <ALT> { [ NoSymbol, Alt_L ] };
include "altwin(meta_alt)"
...
};
Sur la première ligne on peut voir :
default: c’est le fragment qui sera utilisé sipcest inclus sans précision (sans parenthèses)partial: ce fragement ne définit pas toutes les touchesalphanumeric_keysetmodifier_keys: sont définies à la fois des caractères affichables et d’autres non.
On peut construire une nouvelle définition de clavier en combinant des fragments déjà sur le système, mais on peut aussi ajouter nos propres définitions. Avant de toucher aux fichiers système, on peut tester ses idées en créant un répertoire avec la structure suivante :
xkb
├── keymap/perso
└── symbols/perso
- le fichier
keymap/persoest similaire à celui ci-dessus, avec une lignexkb_symbolsmodifiée, par exemple"pc+fr+inet(evdev)+perso". symbols/persocontient nos nouvelles définitions.
On supposant que la variable shell xkb pointe vers le répertoire xkb, on active la disposition comme ça :
xkbcomp -I${xkb} ${xkb}/keymap/perso $DISPLAY
Quand on est satisfait, met nos définitions dans /usr/share/X11/xkb/symbols/perso (par exemple), et on ajoute une entrée dans la section ! layout de rules/base.lst,
on peut utiliser notre définition avec :
setxkbmap -symbols "pc+fr+inet(evdev)+perso"
Dictionaire mathématique multilingue
Accès aux articles de l’université de Vienne via u:access
Les personnes ayant un compte à l’université de Vienne (étudiants, chercheurs, invités…) peuvent accéder à certaines revues via le proxy u:access. Pour cela, on va sur la page où le papier est proposé au téléchargement, et on change le domaine (la partie avec .com) en remplaçant tous les . par - et en rajoutant .uaccess.univie.ac.at. Par exemple
greedy.journal.com/paper-123.456
devient
greedy-journal-com.uaccess.univie.ac.at/paper-123.456
Après connexion à u:access si nécessaire, on est redirigé vers la page en mode ‘connecté’, et le lien de téléchargement est disponible, si l’université a un abonnement à ce journal.
C’est pratique, mais un peu fastidieux, alors on peut accélérer la procédure avec ce bookmarklet u:access. Il suffit de le glisser dans la barre des favoris. Quand on est sur la page d’un papier qui nous intéresse, il suffit de cliquer dessus pour être redirigé automatiquement via le proxy u:access. Ceci devrait être plus robuste que celui proposé sur la page u:access, qui n’échappe pas l’URL passée pour la redirection.
Sans u:access, il y a encore une petite chance d’avoir son papier, en utilisant unpaywall
Cette page web
Pour les intéressés, ma page est construite avec Jekyll. Le code est disponible en ligne et accessible via git.
Introduction à Jekyll
J’ai donnée une petite introduction à Jekyll à l’Université de Vienne, les slides sont disponibles.
Notes FEniCS (interface Python)
FEniCS est un ensemble de bibliothèques permettant la résolution d’EDP avec la méthode des éléments finis. Il permet la description des problèmes sous forme variationnelle à haut niveau. Je rassemble ici quelques notes et conseils utiles pour l’interface Python, valable au moins pour la version 1.4.
Installation
Pour ceux qui ne sont pas sur Ubuntu et qui n’ont donc pas accès aux PPA, ou ceux qui ne veulent pas utiliser Docker, le plus simple pour installer FEniCS est de passer par Anaconda, qui fourni un environnement de développement Python complet. Une fois installer, on peut récupérer FEniCS de cette façon:
# installation de FEniCS
$ conda create -n fenics -c conda-forge fenics
# activation du virtualenv FEniCS
$ source activate fenics
# installation des paquets manquants
$ conda install -c conda-forge matplotlib mshr pyyaml ipython sympy=1.0Si vous utilisez Python 2.x, je recommande de commencer tous vos fichiers de calcul par from __future__ import division, qui nous débarrasse de la division entière. Celle-ci est toujours accessible via l’opérateur //.
L’interface Python de FEniCS est rassemblée dans le module dolfin, qu’il faut donc importer pour pouvoir en profiter.
Dans la suite, mesh correspondra au maillage, et dans les expressions variationnelles, u à la fonction inconnue et v à la fonction test, et sont des fonctions scalaires, sauf indication contraire. M est la matrice de rigidité et b le membre de droite du système linéaire associé à la formulation variationnelle, construits avec les fonctions assemble ou assemble_system.
- Par défaut, la variable d’espace n’est pas accessible directement pour l’écriture des formes variationnelles, mais on peut la définir avec
SpatialCoordinate:
x = SpatialCoordinate(mesh)
form = inner(grad(u), grad(v))*dx + (x[0]**2 + x[1]**2)*u*v*dx- De la même façon, le vecteur normal au bord d’un maillage s’obtient avec la fonction
FacetNormal, on peut dont définir des termes de bord, par exemple $\int \frac{\partial u}{\partial \nu}\, v\; \mathrm d x$, de la manière suivante :
n = FacetNormal(mesh)
a = ... + inner(grad(u), n)*v*dx- Il est possible de définir des régions du maillage (des
SubDomain) de manière plus efficace (à voir ce que ça veut dire exactement) avec la fonctionCompiledSubDomain, qui prend une chaîne de charactère. Celle-ci suit la syntaxe C++, et expose les variableson_boundaryetx. Les autres doivent être passées en argument :
left_boundary = CompiledSubDomain("on_boundary && near(x[0], x_left)",
x_left=0.5)- Pour visualiser forme de la matrice de rigidité, on peut utiliser la bibliothèque
matplotlib, et sa fonctionspy. Puisque le système est a priori de grande dimension, on ne peut pas simplement faire appel àM.vector().array(), il faut créer une matricescipycreuse.
import scipy.sparse as sp
import matplotlib.pyplot as plt
M = assemble(...)
rows, cols, values = M.data()
sp_M = sp.csr_matrix(values, cols, rows)
plt.spy(sp_M)
plt.show() # ne pas oublier show pour afficher le graphe- FEniCS est en général distribué avec un outil permettant la conversion d’un certain nombre de format de stockage de maillage vers le format XML qu’il utilise. Par exemple, pour utiliser un maillage généré par MEdit (FreeFem) :
import dolfin_utils.meshconvert.meshconvert as conv
conv.mesh2xml("maillage_freefem.mesh", "maillage_fenics.xml")
mesh = Mesh("maillage_fenics.xml")Un blog de Terrence Tao plus lisible
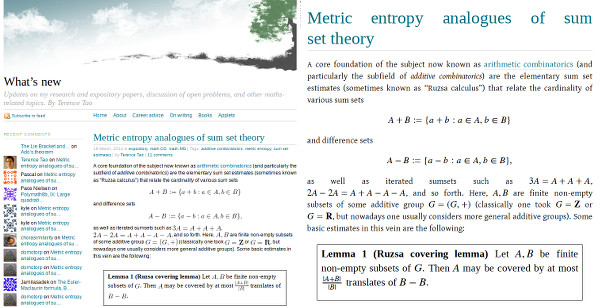
Voici un petit bout de CSS pour nettoyer les posts de blogs et les rendre plus agréables à lire. Il est commenté (en anglais) pour pouvoir être adapté à vos besoins. Avec Firefox, il faut utiliser l’extension Stylish pour l’utiliser. Et comme les maths sont affichés via de simples images, ce qui est moyennement esthétique, voilà le bout de Javascript qui va avec. Il injecte MathJax dans la page, après avoir transformé les images en texte utilisable par lui. Pour l’utiliser avec Firefox, il faut avoir installé GreaseMonkey.
Voici un aperçu, avant à gauche, après à droite :

Clé publique
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDes1fgV2ZgiQ6hRRehRhIu1780zzAtSX6PQ2afPUlzyCIAG+pC1W2U4ZNuoZxTSASl6GJWIyJj+50VpFSlCEGf5E5GQJme74tusK/RN9pfQfGcyg8zAaDx4d8VVdFYP4CCnqpntYwpfBYmPfm4S6aVDEWs88lXk6d2ErnE9qBVMlxxq2NU9Ckk5d8PVEnqKkTb29gWWv+jyHZq9oeC080c1o9yKMUF8JTyTPKt9BbSObMGckOdrODOh0qV2pEariUboApZfJipf8iCwU6a/Xk+cp0/QEGS8fSltj8mX4t3f/huJBXvh1t6AHxeZbXR+QXUwqra02WALZZtCd3NS7DP gaspard@ebook